Reac 纯组件
Galloping_Leo 2021-04-11 React
# 纯组件
# 普通组件
普通子组件会跟随父组件的重新渲染而渲染,即使它的状态和 props 没有任何变化,这样会消耗性能。
# PureComponent
当组件 state 和 props 未发生改变时,组件就不进行渲染,省去没必要的渲染,优化了性能。
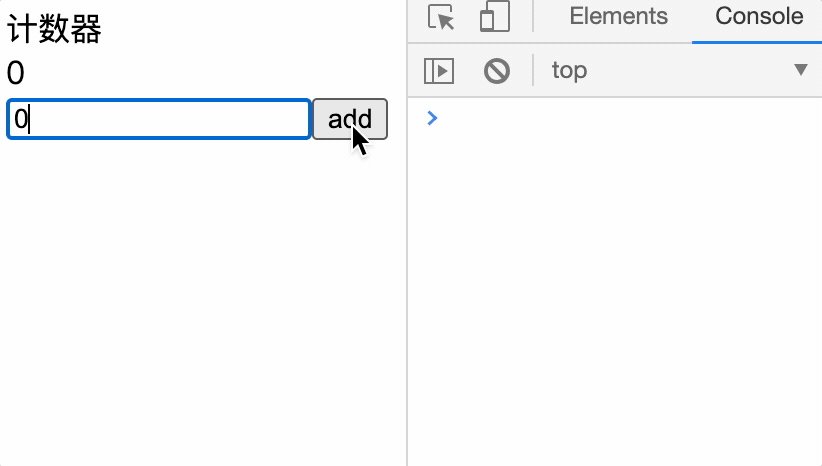
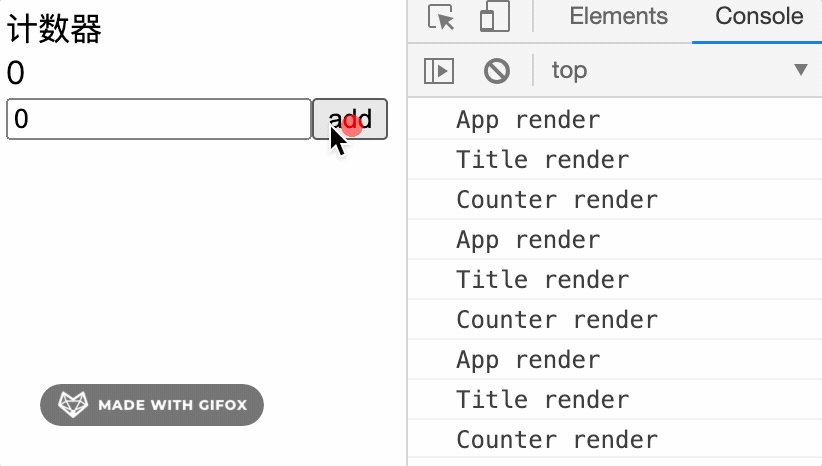
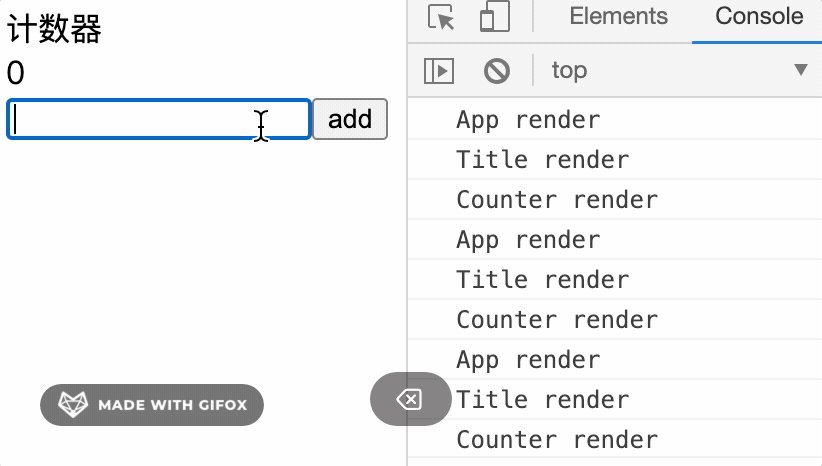
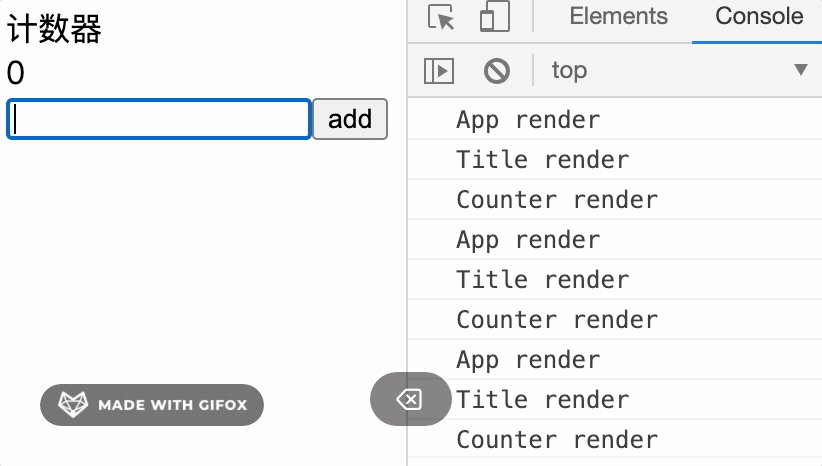
下面的案例实现由父组件控制 number 的增加,子组件接收数据,在父组件状态数据改变后子组件的 props 并没有改变,,子组件也会跟着重新渲染。消耗性能!

import React, { Component, PureComponent } from "react";
class Title extends Component {
render() {
console.log("Title render");
return <div>{this.props.title}</div>;
}
}
class Counter extends Component {
render() {
console.log("Counter render");
return <div>{this.props.number}</div>;
}
}
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
number: 0,
title: "计数器",
};
this.inputRef = React.createRef();
}
add = () => {
this.setState({
number: this.state.number + parseInt(this.inputRef.current.value),
});
};
render() {
console.log("App render");
return (
<div>
<Title title={this.state.title} />
<Counter number={this.state.number} />
<input type="text" ref={this.inputRef} />
<button onClick={this.add}>add</button>
</div>
);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
如果将其中的 Component 改为 PureComponent 那么状态 和 props 没有改变的子组件就不会随着父组件的重新渲染而渲染了。
# 手写 PureComponent
实现 shouldComponentUpdate 方法对 nextProps 和 this.props 以及 nextState 和 this.state 实现一个浅比较,只要有不同那么就要更新。
import React, { Component } from "react";
export default class PureComponent extends Component {
isPureComponent = true;
shouldComponentUpdate(nextProps, nextState) {
let isPropsEqual = shadowCompare(this.props, nextProps);
let isStateEqual = shadowCompare(this.state, nextState);
return !isPropsEqual || !isStateEqual;
}
}
//浅比较
function shadowCompare(obj1, obj2) {
if (obj1 === obj2) return true;
if (typeof obj1 !== "object" || typeof obj2 !== "object") return false;
let keys1 = Object.keys(obj1);
let keys2 = Object.keys(obj2);
if (keys1.length !== keys2.length) return false;
for (let i = 0; i < keys1.length; i++) {
const key = keys1[i];
if (!obj2.hasOwnProperty(key) || obj2[key] !== obj1[key]) {
return false;
}
}
return true;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
# React.memo(component)
如果组件是函数组件,那么 PureComponent 将无法使用,这时就可以使用 React.memo 函数,它接收一个组件,返回一个新组建,新组建就是纯组件。
function Title(props){
return <div>{props.title}</div>
}
Title = React.memo(Title)
//这时 Title 为纯组件
1
2
3
4
5
2
3
4
5
# 实现 memo
function memo(compnent){
return class Wrap extends React.PureComponent {
render(){
return <compnent {...this.props}/>
}
}
}
1
2
3
4
5
6
7
2
3
4
5
6
7
